Having an attractive storefront is important to attract customers and increase engagement. Not only does it look amazing, but it also provides a sense of credibility to your customers that your business is up-to-date with the recent style. An outdated theme will lose potential customers as no one would be willing to navigate your site. But don’t you worry, Because the WooCommerce official Storefront theme is free to install and completely configurable.
In this article, we will guide you through the installation and configuration of the WooCommerce Storefront theme in a beginner-friendly way.
Related articles: WooCommerce Themes to Sell Digital and Downloadable Products
How to Install WooCommerce Storefront Theme
There are two ways to install the WooCommerce Storefront theme. Let’s first discuss the easy method.
Method 1

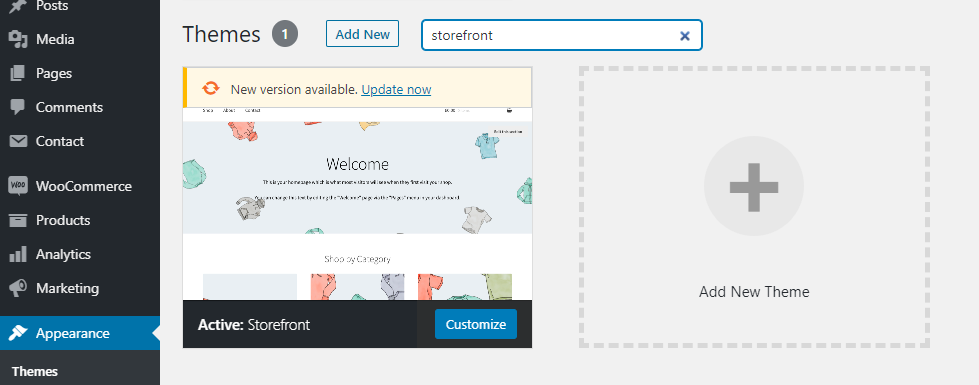
For this method, just go to WooCommerce > Appearance > Themes > Add New. Search for the Storefront theme to install it and activate it.
Method 2
In this manual method, go to wordpress.org to download the latest version of the Storefront theme. Now upload the extracted file in the theme directory on your server via FTP and then go to WooCommerce > Appearance > Themes to install it.
Sales! Deals! Discounts! Offer your customers all with WooCommerce Dynamic Pricing plugins
Storefront Theme Configuration: Menus
The first step of WooCommerce Storefront configuration is creating the menus. The Storefront theme displays the menu in 3 locations: the primary menu is visible just below the logo and before the content of the website, the secondary menu is visible beside the logo, and the handheld menu is for mobile devices.
Now you can easily configure the menus by creating new ones or adding new pages to the existing menus.
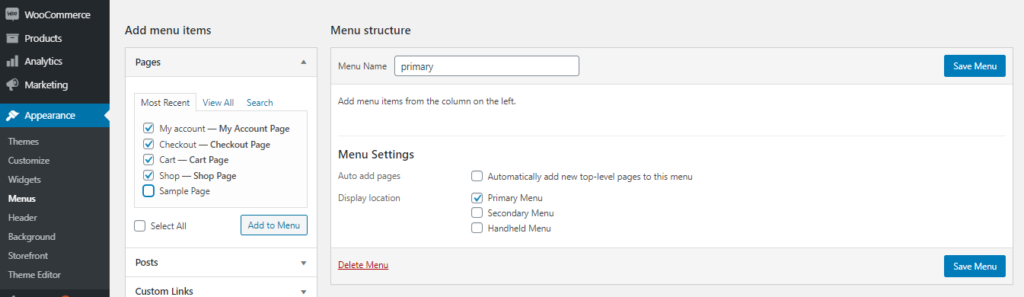
Each menu needs to be assigned pages that you want to show. If not, then by default, the primary and handheld menu displays all the published pages on your WooCommerce store, whereas the secondary menu will show nothing. For adding/removing pages, go to WooCommerce > Appearance > Menus, then click on “pages”. Here you will get a list of all the pages, click on “add to menu” for pages you want to show. Also, you can drag and drop to rearrange them. Don’t forget to name your menu and click on save after making the changes.

Once the menus are created, assign them a location by going to Appearance > Themes > Menus, and in the “Menu structure” section, select the display location.
Turn your website into a catalog with WooCommerce Product Catalog plugins
Setting Up Widgets

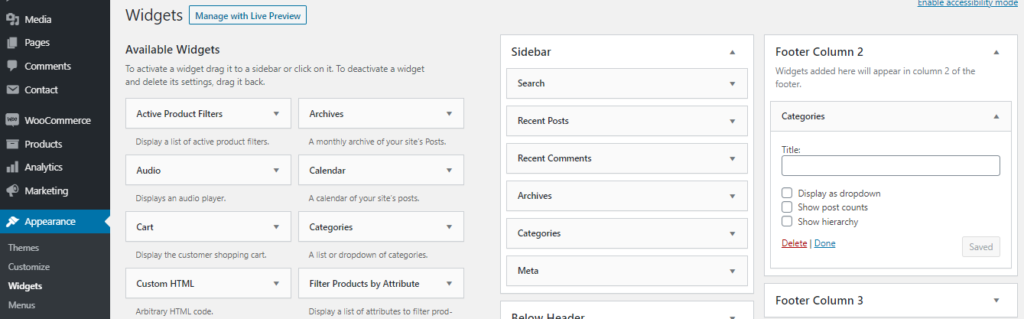
The Storefront theme enables you to set up widgets in 3 locations: header, footer, and sidebar. The header widget is below the site header and above the content, whereas the sidebar adds the widget on one of the sides (left or right), and there are 4 footer areas where you can add the widgets.
Set-Up Homepage And Page Templates
Although WooCommerce provides multiple default pages, the Storefront theme comes with 2 additional pages: Homepage and Full-width. The Homepage has 6 default sections, namely: Page Content, Product Categories, Recent Products, Featured Products, Popular Products, On-sale Products, and Best Selling Products. You can easily add/remove sections according to your preference.
The Homepage is the landing page of your site and thus this page is designed and structured to showcase all your products attractively so customers can easily navigate and see all products at a glance.
Setting and Displaying the Homepage Template
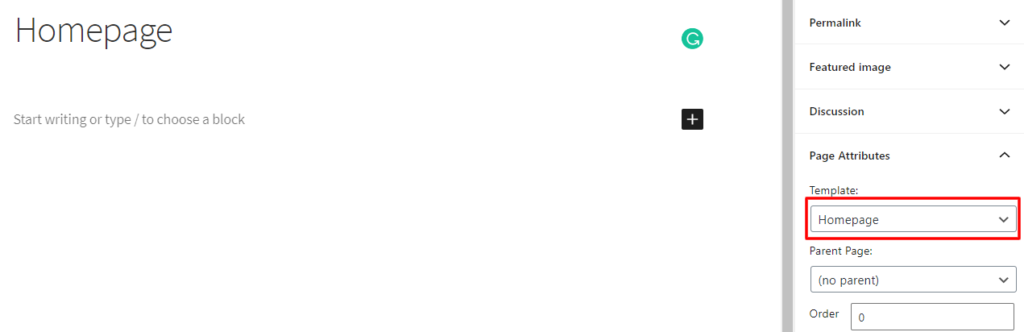
It’s very easy to set up the homepage on your WooCommerce store. Just go to WooCommerce > Dashboard > Pages. Here you need to create a new page and title it “Homepage”, add the necessary content, and then from the right-hand corner click on “page attributes” and select “homepage” from the template dropdown menu. Click on “publish” once completed.

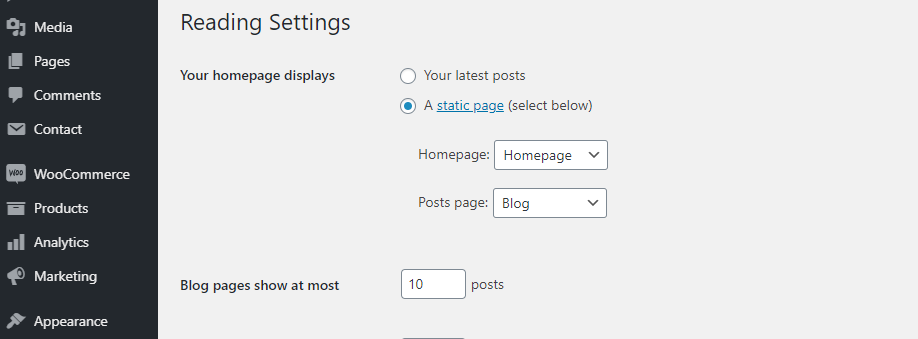
After publishing, you need to display this page as the landing page of your store. For this go to Settings > Readings. On the “Your Homepage Displays”, select the “A static page” option and choose “Homepage” from the homepage dropdown. Click on save changes to complete the process.

The homepage consists of multiple sections such as product categories, new-in, recommended products, fan favorites, on-sale, and best sellers. You can also rearrange the categories shown by going to Products > Categories and dragging and dropping the categories.
Full-Width Template
The full-width template by the WooCommerce Storefront theme enables you to expand the content on the entire page without sidebars. This is great for pages of your site that have more content or have no use of promotional content in sidebars, such as the cart or checkout page.

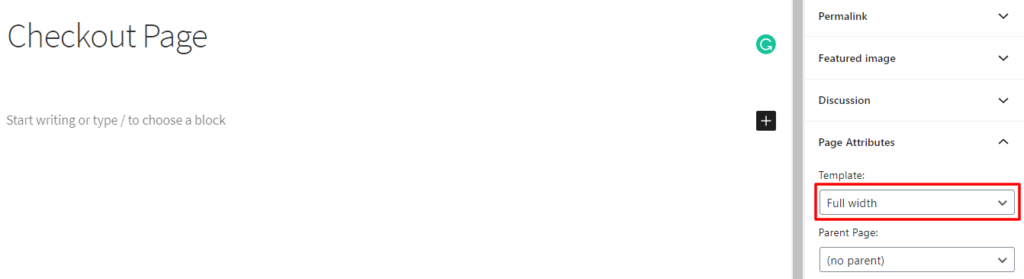
To make any page full-width, open that page by going to the Dashboard > Pages, selecting the desired page, and choosing “full-width” in the page attribute dropdown menu.
Easily create BOGO deals in WooCommerce with the help of a plugin
Wrap-Up
And that’s it! You have successfully learned WooCommerce Storefront theme installation and configuration. This theme is available for free and consists of multiple child themes which is great for different types of businesses, adding advanced features, and customizing the theme as much as possible.



